手动下载上面的那个文件放到 C:\Users[替换成真实路径]\AppData\Local\electron\Cache 文件路径下
”electron nodejs electron-builder“ 的搜索结果
在上面的例子中,我们添加了一个名为 dist 的 script,它的值是 electron-builder。这将使用 electron-builder 打包我们的应用程序。执行 npm run dist 命令时,它会自动读取 package.json 文件中的 build 配置,并...
React很棒的查询生成器 用户友好的React组件来构建查询。 受启发 使用很棒的 v4进行小部件 ... npm i react-awesome-query-builder 仅适用于AntDesign小部件: npm i antd 仅适用于Material-UI小部件
apiserver-builder-alpha 除非绝对需要apiserver-aggregation,否则建议您使用而不是apiserver-builder来构建Kubernetes API。 Kubebuilder使用CRD构建API,并解决了apiserver-builder的局限性和反馈。 Apiserver ...
2.网络包github下载不下来,导致打包失败(执行electron-builder的时候首次会先去github下载资源文件)如果下载的是electron-xxx-win32-64.xxx这个包,直接下载完以后放置到下方目录不用解压!打包的时候只要一遇到...
vue-cli-plugin-electron-builder 插件的作用是将一个Vue工程打包为Electron程序。 官网: https://nklayman.github.io/vue-cli-plugin-electron-builder/ 与electron-vue对比 作用目标 作用方式 更新维护 ...
这里介绍的是直接在package.json中直接配置使用: "build": { "productName":"xxxx",//项目名 这也是生成的exe文件的前缀名 ... "directories": { // 输出文件夹 "output": "build" }, "nsis": { ...
本文主要介绍如何通过electron-packager及electron-builder两种方式,将已有的electron应用打包成msi格式和exe可执行文件。打包是一个成熟的应用程序一个重要的环节,希望这篇文章可以给大家一些参考,最后会讲到...
electron-builder打包自定义路径配置
vue.config.js 1、在vue配置文件中加入: ... electronBuilder: { nodeIntegration: true, // List native deps here if they don't work externals: ['my-native-dep'], // If you are using Yarn
本文是基于electron-builder官方文档进行的中文翻译,最下方有electron-builder的用法举例,翻译未完全
"build": { "productName":"xxxx", //项目名 这也是生成的exe文件的前缀名 ... "directories": { //输出文件夹 "output": "build" }, "nsis": { //nsis相关配置,打包方式为nsis时生效 "oneClick": false,
使用MATLAB中的s-function builder集成外部代码,定义s-function参数
这里写自定义目录标题设置淘宝镜像建立electron工程文件1 main.js2 package.json3 index.html安装依赖安装electron安装electron-builder预览...我的方法就是自动化:自动选择安装electron和electron-builder的版本
vue项目使用vue-cli-plugin-electron-builder,打包时的一些坑
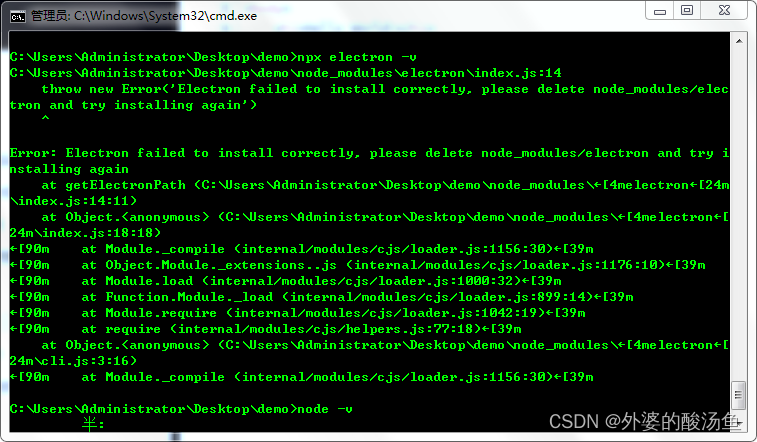
是vue-cli版本问题,卸载重装下vue-cli就好了 卸载 npm uninstall -g @vue/cli 或者 yarn global remove @vue/cli 安装 npm install -g @vue/cli 或者 yarn global add @vue/cli 搞定!
"build": { "productName":"xxxx", //项目名 这也是生成的exe文件的前缀名 ... "directories": { //输出文件夹 "output": "build" }, "nsis": { //nsis相关配置,打包方式为nsis时生效 "oneClick": false.
Vue版的query builder。可用于前端构造查询条件,类似jquery build的简易版。 源地址:https://github.com/dabernathy89/vue-query-builder 由于作者比较纠结是否应该在前端进行sql转化而没有加这个功能????,所把它...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地